728x90
반응형
INP (Interaction to Next Paint, 페인트에 대한 상호작용)
- 웹 성능 지표 중 하나로, 사용자가 웹페이지와 상호작용(클릭, 키보드 입력 등)한 후 브라우저가 그에 반응하여 콘텐츠를 화면에 렌더링하는 데 걸리는 시간을 측정합니다.
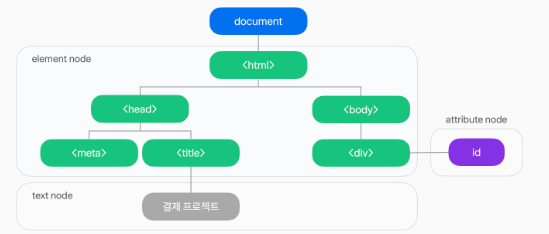
DOM (Document Object Model, 문서 객체 모델)
- HTML 문서 구조를 반영해서 만든 객체입니다.
- DOM의 계층은 트리 자료 구조로 구축돼요. 트리 자료 구조는 하나의 최상위 노드(Node)에서 다른 자식 노드들이 뻗어나가는 구조를 가지고 있습니다.

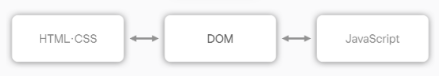
- DOM은 HTML로 구성된 웹 페이지와 스크립트 및 프로그래밍 언어를 연결시켜주는 역할을 해요.

DOM 생성되는 순서
- HTML 웹 페이지는 HTML 파서에 의해 DOM으로 변환됩니다.
- 여기서 파서가 <script> 태그를 만나면 어떻게 될까요? 파서는 DOM 생성을 중지하고 자바스크립트 엔진이 script에 정의된 파일 및 코드를 실행합니다.
- <script> 실행이 완료되면 다시 HTML 파서가 DOM을 생성합니다.
- 즉, 브라우저는 동기적으로 HTML과 Javascript를 처리합니다.
개발 과정에서 성능 향상 기법
1. DOM 크기 줄이기
DOM 트리가 크면 다음과 같은 여러 가지 방법으로 페이지 성능이 느려질 수 있습니다.
구글이 권장하는 DOM의 크기는 최대 1,400개 입니다.
https://developer.chrome.com/docs/lighthouse/performance/dom-size?hl=ko
과도한 DOM 크기 피하기 | Lighthouse | Chrome for Developers
큰 DOM이 웹페이지 성능을 어떻게 저하시키는지, 로드 시 DOM의 크기를 줄이는 방법에 대해 알아보세요.
developer.chrome.com
- 네트워크 효율성 및 부하 성능
- 큰 DOM 트리에는 사용자가 페이지를 처음 로드할 때 표시되지 않는 노드가 많이 포함되어 있으므로 사용자의 데이터 비용이 불필요하게 증가하고 로드 시간이 느려집니다.
- 런타임 성능
- 사용자와 스크립트가 페이지와 상호작용할 때 브라우저는 끊임없이 노드의 위치와 스타일을 다시 계산해야 합니다. 큰 DOM 트리와 복잡한 스타일 규칙을 함께 사용하면 렌더링 및 상호작용 속도가 크게 저하될 수 있습니다.
- 메모리 성능
- JavaScript에서 document.querySelectorAll('li')와 같은 일반 쿼리 선택기를 사용하는 경우 의도치 않게 매우 많은 수의 노드에 대한 참조를 저장할 수 있으며, 이는 사용자 기기의 메모리 기능을 과도하게 사용하게 할 수 있습니다.
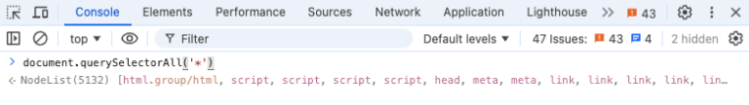
DOM 갯수 확인 방법
- 개발자 도구 > 콘솔창 열기

- 페이지에서 많은 반복 구성요소를 렌더링하는 경우 react-window와 같은 '창' 라이브러리를 사용하여 생성된 DOM 노드의 수를 최소화합니다.
- shouldComponentUpdate, PureComponent 또는 React.memo를 사용하여 불필요한 재렌더링을 최소화합니다.
- 런타임 성능을 개선하기 위해 Effect 후크를 사용하는 경우 특정 종속 항목이 변경될 때까지만 효과를 건너뜁니다.
2. 컴포넌트 제거 및 지연 로딩
- DOM이 없다는 것은 브라우저가 렌더링 할 시간이 줄어듦을 의미합니다.
- 긴 목록(예: 수천 개의 아이템)을 모두 한꺼번에 DOM에 렌더링하면 브라우저 성능이 저하됩니다.
- 중요하지 않은 컴포넌트는 DOM에서 제거하고, 필요한 컴포넌트는 뷰포트에 표시될 때 렌더링 될수 있도록 지연 로딩 하는것이 좋습니다.
import { lazy } from "react";
const MarkdownPreview = lazy(() => import("./MarkdownPreview.js"));
3. 반복적인 DOM 요소 감소
- 최신 CSS기술을 사용하여 DOM요소를 감소시킬 수 있습니다.
- 리뷰에 별을 표시하는 UI를 표현할 때 예시입니다.
// 나쁜 예시
<div class="star-rating">
<div class="star" />
<div class="star" />
<div class="star" />
<div class="star" />
<div class="star" />
</div>// 개선된 예시
.star-rating {
display: inline-block;
width: 100px; /* 전체 별점의 너비 */
height: 20px; /* 별의 높이 */
background: url('/path-to-star.svg') repeat-x; /* 별 모양 이미지 */
background-size: 20px 20px; /* 각 별의 크기 */
position: relative;
}
.star-rating::after {
content: '';
display: block;
width: calc(var(--rating) / 5 * 100%); /* 별점 비율에 따른 너비 */
height: 100%;
background: url('/path-to-filled-star.svg') repeat-x; /* 채워진 별 모양 */
background-size: 20px 20px;
position: absolute;
top: 0;
left: 0;
}
<div class="star-rating" style="--rating: 4;"></div>
4. 가상 스크롤로 DOM 렌더링
- 또한 실제로 사용자 화면에 보이는 요소만 DOM에 남기고, 보이지 않는 요소를 제거하면서 현재 보이는 요소만 유지하면 DOM 크기를 줄일 수 있습니다.
- 가상 스크롤은 모든 항목을 한꺼번에 렌더링하지 않고, 현재 화면에 보이는 부분만 렌더링하는 기법입니다.
import { FixedSizeList as List } from 'react-window';
const Row = ({ index, style }) => (
<div style={style}>Item {index}</div>
);
const MyList = () => (
<List
height={200} // 보여질 영역 높이
itemCount={1000} // 전체 아이템 수
itemSize={35} // 각 아이템의 높이
width={300} // 보여질 영역 너비
>
{Row}
</List>
);
5. SSR
- SSR(Server Side Rendering)을 사용하면 첫 HTML 응답을 작성하는 시간이 최적화
6. 컴포넌트를 작게, 재사용(확장)하게 나누기
- DOM을 제거하는 것과 SEO 측면에서는 차이가 있을 수 있습니다.
- 최소한의 정보만 제공하는 컴포넌트와, 여러 기능을 갖는 컴포넌트로 나누어 여러 번 사용할 수 있는 것이 효과적입니다.
7. <Suspense> 사용
- 리액트에서 <Suspense> 태그는 주로 다른 컴포넌트를 로드하는 동안 플레이스홀더 콘텐츠를 표시하는 데 사용합니다.
- <Suspense>의 숨겨진 능력 중 하나는 선택적 렌더링을 활성화한다는 점입니다. 이를 통해 중요도에 따라 페이지와 컴포넌트를 나눌 수 있습니다.
분석 및 최적화 도구를 사용하여 성능 향상 기법
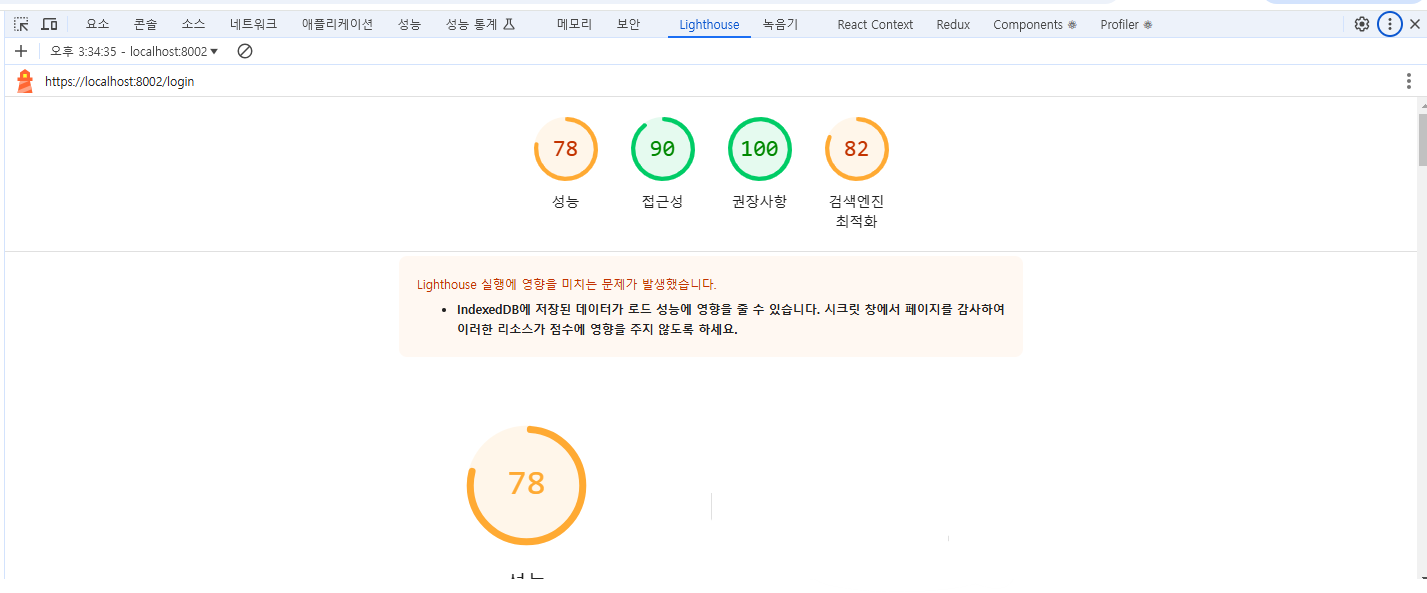
Lighthouse
- Lighthouse이란, Google 에서 개발한 웹 페이지 의 품질을 측정하기 위한 오픈 소스 자동화 도구(Analytics & Optimization Tools)이다.
- 성능, 접근성, 권장사항, 검색엔진 최적화 요소를 감사
- 개발자 도구(DevTools)의 확장으로 사용되며, 코딩 단계에서 품질 개선을 지원하고 있다.
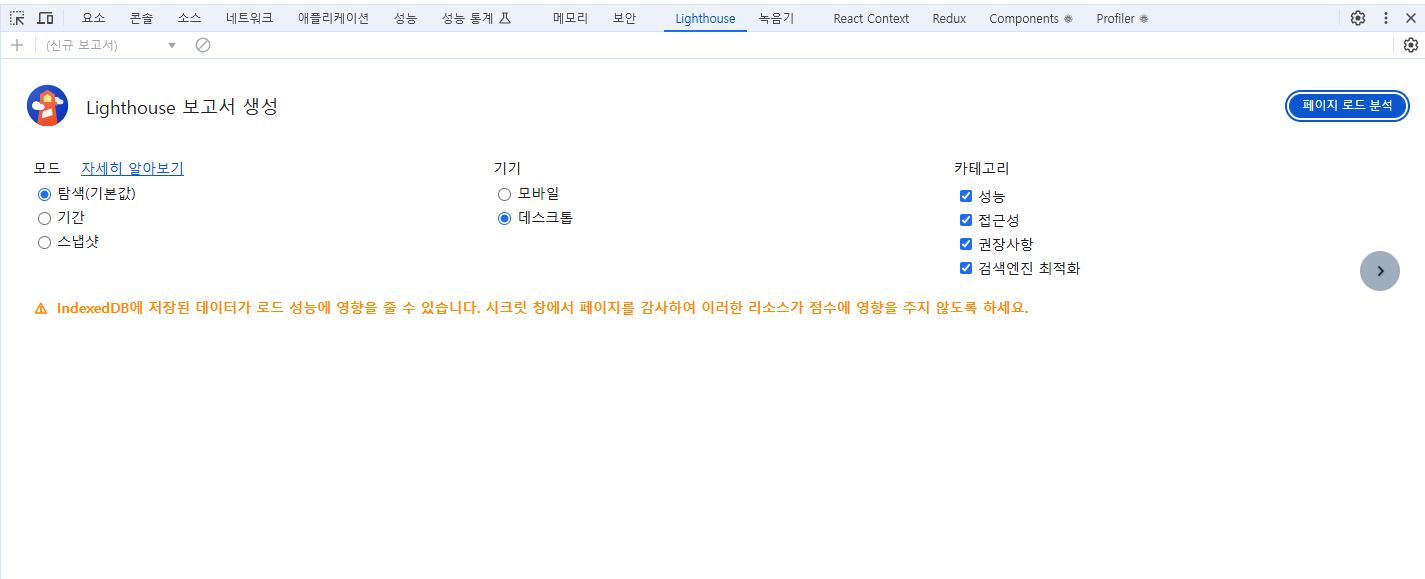
Lighthouse 실행
1. Chrome 브라우저 확장 프로그램을 설치
2. 개발자 도구 실행하여 Lighthouse 탭 실행
- 페이지 로드 분석 버튼 클릭

- 성능 결과를 보며 리렌더링, 컴파일 등의 코드를 개선할 수 있다.

728x90
반응형
'WEB' 카테고리의 다른 글
| CSS 확장 / Sass에만 존재하는 기능이 CSS에 통합 되다 ! (0) | 2025.02.12 |
|---|---|
| 웹개발 아키텍처 스타일 | Model 1, Model 2 (0) | 2025.02.10 |
| JavaScript window 객체: 주요 속성, 메서드, 이벤트 알아보기 (1) | 2024.11.22 |
| 패키지 로드 방법 비교: NPM vs CDN의 차이점 (2) | 2024.11.08 |
| 인클루시브 디자인(inclusive design) | 웹 접근성 (0) | 2024.09.26 |


