728x90
개요
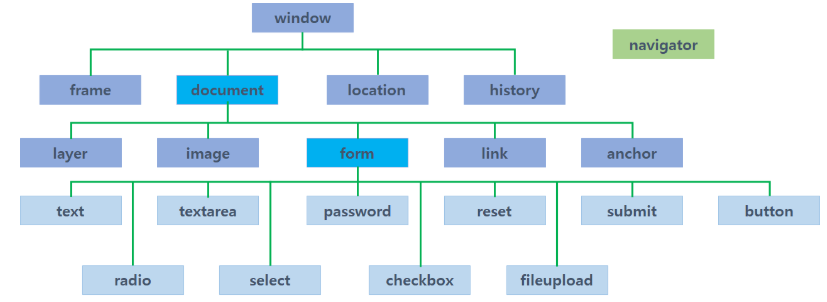
- window 객체는 JavaScript에서 전역 객체(global object)로, 브라우저 환경에서 제공하는 다양한 기능과 속성을 제공합니다. 브라우저의 전체 창(window)에 대한 정보를 제공하며, 전역 범위에서 접근 가능합니다. Node.js에서는 window 객체 대신 global 객체를 사용합니다.
- window 객체는 웹 개발에서 핵심적인 역할을 하며, DOM, 브라우저 상태, 이벤트 관리 등 다양한 작업에 사용됩니다. 다만, 전역 네임스페이스를 오염시킬 수 있으므로 과도한 사용은 피하는 것이 좋습니다.

window 객체의 대표적인 속성
1. document
- 현재 로드된 HTML 문서를 나타내는 객체.
- DOM 트리 조작 및 HTML 요소 접근 가능.
2. location
- 현재 페이지의 URL 정보를 포함.
- window.location.href로 URL 확인 및 변경 가능.
// URL 정보 가져오기
console.log(window.location.href);
// 새 페이지로 이동
window.location.href = 'https://example.com';
3. navigator
- 브라우저 정보 및 네트워크 상태를 제공.
- 예: navigator.userAgent, navigator.geolocation
4. history
- 사용자가 방문한 페이지의 히스토리를 관리.
- 메서드: history.back(), history.forward().
5. localStorage / sessionStorage
- 클라이언트 측 데이터를 저장하는 객체.
- localStorage는 지속적 저장, sessionStorage는 세션 동안만 유지.
// 로컬 스토리지 저장 및 가져오기
localStorage.setItem('key', 'value');
console.log(localStorage.getItem('key'));- screen
- 사용자의 화면 해상도와 같은 정보를 제공.
- 예: screen.width, screen.height.
// 화면 크기 확인
console.log(`Screen width: ${window.screen.width}`);
console.log(`Screen height: ${window.screen.height}`);
window 객체의 대표적인 메서드
1. alert(message)
- 알림 창 표시.
setTimeout(() => {
alert('5 seconds passed!');
}, 5000);
2. confirm(message)
- 확인 창 표시. 사용자의 확인 여부를 true/false로 반환.
3. prompt(message, default)
- 입력 창 표시. 사용자 입력 값을 반환.
4. setTimeout(callback, delay)
- 일정 시간 후에 콜백 함수를 실행.
5. setInterval(callback, interval)
- 일정 시간 간격으로 콜백 함수를 반복 실행.
6. clearTimeout(timeoutId)
- 설정된 타임아웃 취소.
7. clearInterval(intervalId)
- 설정된 인터벌 취소.
window 객체 이벤트
1. window.onload
- 페이지가 모두 로드된 후 실행되는 이벤트.
2. window.onresize
- 창 크기가 변경될 때 발생하는 이벤트.
3. window.onscroll
- 사용자가 스크롤할 때 발생하는 이벤트.
4. window.addEventListener / window.removeEventListener
- 이벤트를 등록하거나 제거.
window.location.pathname 와 location.pathname 차이점
console.log(window.location.pathname); // "/current-page"
console.log(location.pathname); // "/current-page"
window 꼭 작성해야 궁금하다면 결과적으로는 작성하지 않아도 됩니다.
window.location.pathname과 location.pathname은 브라우저 환경에서 동일하게 작동하며, 일반적으로 차이가 없습니다. 두 표현 모두 현재 URL의 **경로(path)**를 나타내는 속성을 반환합니다.
window 동작 원리
- window는 전역 객체로, 브라우저 환경에서 JavaScript의 전역 컨텍스트는 기본적으로 window를 참조하여 브라우저에서 모든 전역 속성과 메서드를 포함합니다.
- location은 window 객체의 속성입니다.
- 따라서, location은 실제로 window.location의 참조(reference)입니다.
- window 객체는 암묵적으로 생략 가능하므로 location.pathname이라고 작성해도 내부적으로 window.location.pathname와 동일하게 해석됩니다.
언제 차이가 있을 수 있는가?
- Node.js 또는 비브라우저 환경에서는 window 객체가 없으므로 window.location이 정의되지 않습니다. 브라우저 외부에서 동작하려면 window를 사용할 수 없습니다.
추천 사용법
- 일관성을 위해: 브라우저 환경에서는 간결한 location.pathname 사용을 권장합니다.
- 명시성을 위해: 다른 개발자와 협업할 때는 window.location.pathname처럼 명시적으로 작성하는 것이 코드 가독성을 높일 수 있습니다.
728x90
'WEB' 카테고리의 다른 글
| 웹개발 아키텍처 스타일 | Model 1, Model 2 (0) | 2025.02.10 |
|---|---|
| 웹 성능 분석 및 INP 최적화 | Lighthouse (0) | 2025.02.10 |
| 패키지 로드 방법 비교: NPM vs CDN의 차이점 (2) | 2024.11.08 |
| 인클루시브 디자인(inclusive design) | 웹 접근성 (0) | 2024.09.26 |
| Bun 소개 / JavaScript 런타임 비교 (1) | 2024.05.31 |



