728x90
반응형
프로젝트 개요
- 소개
- 프로젝트 일정
- 특징 / 차별화 전략
1. 프로젝트 설계
1.1. 라우팅
<route>
..경로별 페이지
..권한에 따른 페이지 분기
.. 유효하지 않은 페이지 처리
</route>1.2. 컴포넌트
- 레이아웃
- 공통 컴포넌트
1.3. 폴더 구조
2. 프로젝트 설정
아키텍처
DB
메뉴구조도

기능정의서

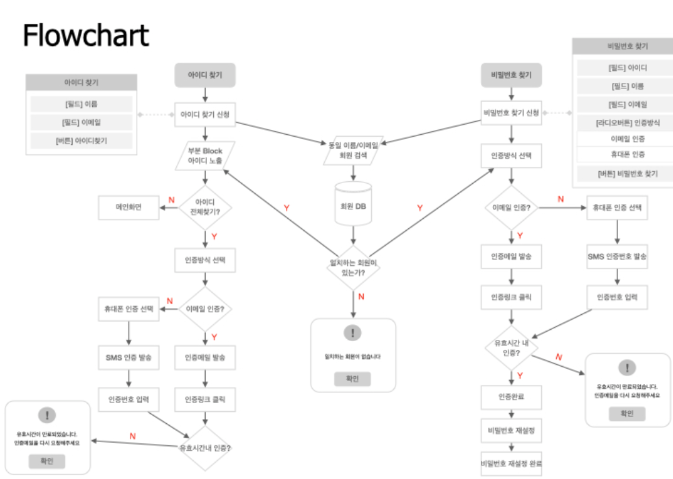
플로우차트

https://blog.shiren.dev/2023-03-20/
https://grow-s0.tistory.com/69
728x90
반응형
'frontend > React' 카테고리의 다른 글
| [React] 반드시 알아야하는 React 주요 개념 - Component, JSX, LifeCycle(render), state, props, SPA, CSR, Hooks, Event (1) | 2024.04.05 |
|---|---|
| [React] ERROR - create-next-app / Cannot find module 'stream/promises' (0) | 2024.03.27 |
| [React] React 프로젝트 - 3. 비즈니스단 개발 정책 (0) | 2024.01.26 |
| [React] React 프로젝트 - 2. 파일 및 폴더 구조, 디렉토리 정책 (0) | 2024.01.24 |
| [React] React 프로젝트 - 1. 개발환경, 모듈 및 개발 도구 (프레임워크, 라이브러리) (0) | 2024.01.11 |


