728x90
반응형
개요
- 생산성 없이 비즈니스와 레이아웃이 같이 존재하는 컴포넌트는 코드 병목현상이 자주 발생할 수 있다.
- 안정적인 개발과 생산성을 위해서라도 정확한 정책을 두고 구분하는 것이 좋다.
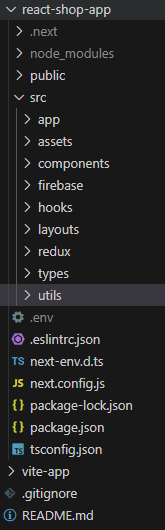
디렉토리 정의
public
- 프로젝트의 index.html 파일
src
- source의 약자
- 프로젝트를 구성하는데 필요한 html, css, js
디렉토리 정책
pages 정책
- 한 폴더에 10개이상의 파일을 두지 않는다.
- app router vs page router 형식으로 폴더 뎁스 구축
src/components, hooks 정책
- 비즈니스 로직이 있는경우는 hook으로 개발하는것이 좋다.
- 간단한 state 저장 로직이라도 hook으로 구분하기
디렉토리 예)

컴포넌트 디자인 패턴
1. Atomic Design
- 컴포넌트가 많아졌을 때 계층구조를 적정하게 만들수 있는 구조
2. Container & Presentationals
- hook이 없었을때(7년전) 로직을 분리하는 기준이 컴포넌트밖에 없었다. 레아아웃 컴포넌트 상위로 비즈니스 컴포넌트를 래핑하여 레이아웃 컴포넌트에서 비즈니스 컴포넌트를 주입하는 방식
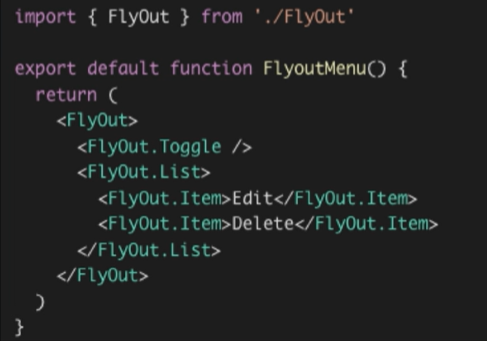
3. Compound Pattern
- 내부 동작이 외부에 보이지 않고 캡슐화 하는 방식

728x90
반응형
'frontend > React' 카테고리의 다른 글
| [React] ERROR - create-next-app / Cannot find module 'stream/promises' (0) | 2024.03.27 |
|---|---|
| [React] React 프로젝트 - 4. 문서 (0) | 2024.02.02 |
| [React] React 프로젝트 - 3. 비즈니스단 개발 정책 (0) | 2024.01.26 |
| [React] React 프로젝트 - 1. 개발환경, 모듈 및 개발 도구 (프레임워크, 라이브러리) (0) | 2024.01.11 |
| [React] TypeError: Cannot read property 'map' of undefined (1) | 2024.01.03 |


