728x90
프로젝트 연결 방법
1. 프로젝트 내 라이브러리 설치
$ npm install eslint --save-dev
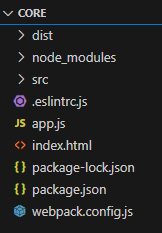
2. 프로젝트 내 설정 파일 '.eslintrc' 생성
1) 직접 파일 추가하기
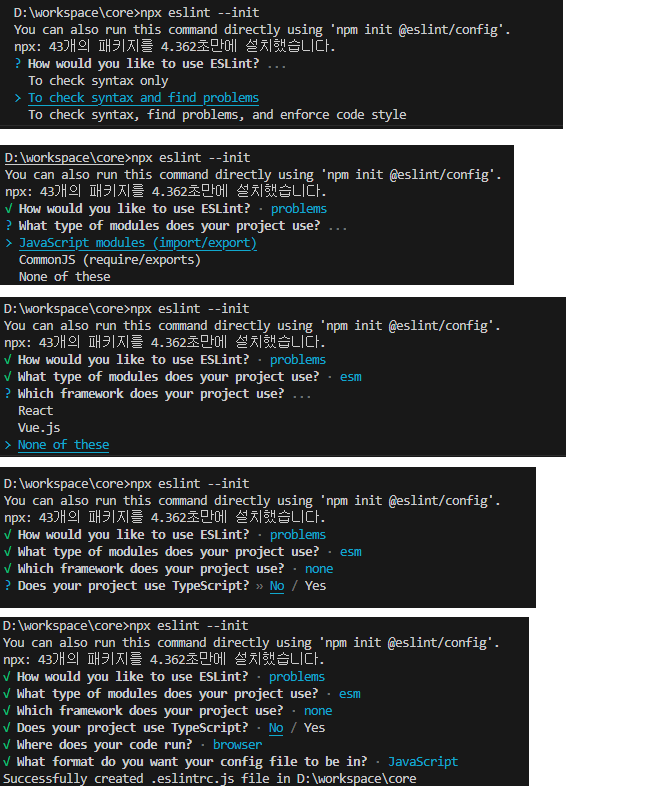
2) npx 사용하기
$ npx eslint --init

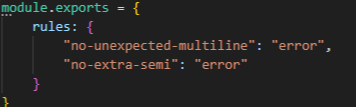
3. eslintrc 규칙 작성
- eslint 제공하는 룰에서 낱개 사용 방법

- eslint 제공하는 룰 규칙 전체 사용 방법

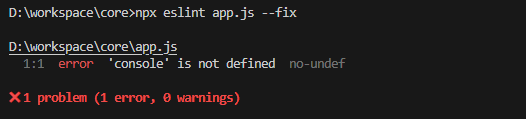
4. 프로젝트 내 실행

$ npx eslint app.js$ npx eslint <yourfile.js>


$ npx eslint app.js --fix
Eslint 코드 규칙은 아래 링크에서 확인 가능
https://eslint.org/docs/latest/rules/
Rules Reference - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
eslint.org
* 공구 아이콘 표시가 있는 경우, --fix 추가 시 자동 수정 됨.

+ Eslint 규칙으로 대표적인 사이트들을 참고하면 다양한 코드 규칙을 볼 수 있다.
Airbnb
필요한 건만 팀원들과 상의하여 개발하면 좋을거 같다.
728x90
'Frontend > Package' 카테고리의 다른 글
| React Router 핵심 개념과 버전 | react-router-dom (0) | 2024.08.22 |
|---|---|
| React 시각화/차트 라이브러리 추천 (0) | 2024.05.17 |
| React 전역 상태 라이브러리 추천 | Redux (0) | 2024.01.24 |
| Reset CSS vs Normalize CSS: 크로스 브라우징을 위한 스타일 초기화 방법 (0) | 2024.01.12 |

