728x90
반응형

TypeScript
- 2012년 마이크로소프트가 발표한 JavaScript를 기반으로 타입 관련 기능을 추가한 프로그래밍 언어
- JavaScript언어 + 타입 시스템, 컴파일러 등 기능 제공
- 목표 : 자바스크립트 언어를 그대로 사용하되, 더 안전하게 사용할 수 있게 안정성을 높히다.
// javascript
let a = 1;
let b = 2;
console.log(a+b);// typescript
let a:number = 1;
let b:number = 2;
console.log(a+b);TypeScript 배경
1. 자바스크립트 한계점
- 동적 타입 시스템은 유연하고, 빠르고, 간결하게 코드를 작성한다는 장점이 있지만, 런타임 시에 예상치 못한 문제를 발생하게 될 수 있다.
- 타입 시스템
- 정적 타입 시스템 : 코드 실행 이전에 모든 변수의 타입을 고정적으로 결정하는 방식 예) C, java, Kotlin, swift
- 동적 타입 시스템 : 코드를 실행하고 나서, 상황에 따라 유동적으로 변수의 타입을 결정하는 방식 예) Python, Javascript
- 타입 시스템
let a = "hello";
a = 1997;
a.toUpperCase(); // 런타임 오류 발생2. 자바스크립트의 확장
- Node.js가 등장하면서 자바스크립트를 어디서나 구동할 수 있게 되면서 자바스크립트로 개발할 수 있게 되었다.
- 자바스크립트 사용량이 많아지면서 버그 발생율을 급격히 높아지게 되었다.
TypeScript 타입 시스템
- 동적 타입과 정적 타입 시스템을 혼합한 점진적 타입 시스템을 지원한다.
- 점진적 타입 시스템 : 동적 타입 언어에서 정적 타입을 사용할 수 있게 해주는 것
|
동적 타입 시스템
|
정적 타입 시스템
|
점진적 타입 시스템
|
|
| 타입 선언 |
|
|
|
| 정적 오류 검사 |
|
|
|
| 동적 오류 검사 |
|
|
|
| 특징 |
|
|
|
타입스크립트 장단점
장점
- 자바스크립트와 100% 호환되어 자바스크립트를 사용하는 어떤 프로그램이라면 타입스크립트를 사용 할 수 있고, 컴파일 옵션을 설정하여 마이그레이션 시 부담을 가지지 않고 점진적으로 전환할 수 있다.
- 코드단에서 목적에 맞지 않는 타입의 변수나 함수를 오류로 체크하고 버그를 제거할 수 있다.
- 코드 자동완성 기능을 제공하여 작업과 디버깅 효율을 높힌다.
- 프로젝트의 규모가 크고 복잡할수록, 유지보수가 중요한 장기 프로젝트일수록 타입스크립트의 이점이 부각된다.
단점
- 코드 작성 시 타입을 결정해야해서 개발시간이 오래 소요 된다.
- 아무렇게 작성한 typescript는 코드가 길어지고 프로젝트가 무거워질 수 있다.
- 러닝 커브가 높다.
- 추상적 타입(any)을 사용을 지양할 수 있어야 한다.
- 변수 타입 추론을 활용하여 타입을 명시하지 않아도 되는 상황을 활용한다.
- 중복적인 프로퍼티 타입은 코드를 축소할 수 있어야 한다.
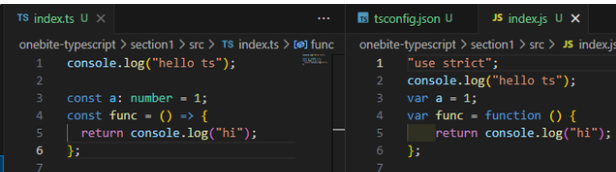
TypeScript 컴파일 CLI
- typescript 컴파일러를 실행하여 tsconfig 파일의 옵션을 확인하여 타입 검사 및 JavaScript 변환할 수 있다.
# tsconfig.json을 찾기 위해 fs를 통해 역방향으로 컴파일 실행
tsc
# 인덱스.ts에 대한 JS만 컴파일러 기본값으로 생성
tsc index.ts
# src 폴더 내의 .ts 파일에 대해 기본 설정으로 JS 생성
tsc src/*.ts
# tsconfig.json의 컴파일러 설정을 사용하여 참조된 파일 생성
tsc --project tsconfig.jsontsconfig.json
- 프로젝트를 타입스크립트를 자바스크립트로 변환(컴파일) 시 필요한 루트 파일과 컴파일러 옵션을 지정하는 파일
- 디렉토리에 tsconfig.json 파일 위치를 기준으로 TypeScript 프로젝트의 루트가 된다.
{
"compilerOptions": {
/* 이 파일에 대해 자세히 알아보려면 https://aka.ms/tsconfig를 방문하세요 */
/* 프로젝트 */
// "incremental": true, /* .tsbuildinfo 파일을 저장하여 프로젝트의 증분 컴파일을 허용합니다. */
// "composite": true, /* TypeScript 프로젝트를 프로젝트 참조와 함께 사용할 수 있도록 제약 조건을 활성화합니다. */
// "tsBuildInfoFile": "./.tsbuildinfo", /* .tsbuildinfo 증분 컴파일 파일의 경로를 지정합니다. */
// "disableSourceOfProjectReferenceRedirect": true, /* 컴포지트 프로젝트를 참조할 때 선언 파일 대신 소스 파일을 선호하지 않도록 설정합니다. */
// "disableSolutionSearching": true, /* 편집 중에 다중 프로젝트 참조 확인을 선택적으로 비활성화합니다. */
// "disableReferencedProjectLoad": true, /* TypeScript에 의해 자동으로로드되는 프로젝트의 수를 줄입니다. */
/* 언어 및 환경 */
"target": "es2016", /* 생성된 JavaScript에 대한 JavaScript 언어 버전 및 호환되는 라이브러리 선언을 설정합니다. */
// "lib": [], /* 대상 실행 환경을 설명하는 번들 라이브러리 선언 파일 세트를 지정합니다. */
// "jsx": "preserve", /* 생성되는 JSX 코드를 지정합니다. */
// "experimentalDecorators": true, /* TC39 스테이지 2 초안 데코레이터에 대한 실험적 지원을 활성화합니다. */
// "emitDecoratorMetadata": true, /* 소스 파일의 데코레이트된 선언에 대한 디자인 타입 메타데이터를 발생합니다. */
// "jsxFactory": "", /* React JSX를 대상으로 할 때 사용되는 JSX 팩터리 함수를 지정합니다. 예: 'React.createElement' 또는 'h'. */
// "jsxFragmentFactory": "", /* React JSX를 대상으로 할 때 프래그먼트에 사용되는 JSX Fragment 참조를 지정합니다. 예: 'React.Fragment' 또는 'Fragment'. */
// "jsxImportSource": "", /* 'jsx: react-jsx*'를 사용할 때 JSX 팩터리 함수를 가져오기 위해 사용되는 모듈 지정자를 지정합니다. */
// "reactNamespace": "", /* 'createElement'에 대해 호출되는 객체를 지정합니다. 이것은 'react' JSX를 대상으로 할 때만 적용됩니다. */
// "noLib": true, /* 기본 lib.d.ts를 포함하여 모든 라이브러리 파일을 포함하지 않도록 설정합니다. */
// "useDefineForClassFields": true, /* ECMAScript 표준 호환 클래스 필드를 생성합니다. */
// "moduleDetection": "auto", /* 모듈 형식 JS 파일을 감지하는 데 사용되는 메소드를 제어합니다. */
/* 모듈 */
"module": "commonjs", /* 생성되는 모듈 코드를 지정합니다. */
// "rootDir": "./", /* 소스 파일 내의 루트 폴더를 지정합니다.(js 파일 아웃풋 경로에 영향줌) */
// "moduleResolution": "node", /* 주어진 모듈 지정자로부터 파일을 찾는 TypeScript의 동작을 지정합니다. */
// "baseUrl": "./", /* 비상대적 모듈 이름을 해결하기 위한 기본 디렉터리를 지정합니다. */
// "paths": {}, /* 추가 조회 위치로 임포트를 다시 매핑하는 일련의 항목을 지정합니다. */
// "rootDirs": [], /* 모듈을 해결할 때 여러 폴더를 하나로 처리할 수 있도록 합니다. */
// "typeRoots": [], /* './node_modules/@types'처럼 작동하는 여러 폴더를 지정합니다. */
// "types": [], /* 소스 파일에서 참조되지 않고 포함될 타입 패키지 이름을 지정합니다. */
// "allowUmdGlobalAccess": true, /* 모듈에서 UMD 전역 변수에 액세스할 수 있도록 허용합니다. */
// "moduleSuffixes": [], /* 모듈을 해결할 때 검색할 파일 이름 접미사 목록입니다. */
// "resolveJsonModule": true, /* .json 파일을 가져오도록 활성화합니다. */
// "noResolve": true, /* 'import', 'require' 또는 ''를 통해 TypeScript가 프로젝트에 추가해야 하는 파일 수를 확장하는 것을 금지합니다. */
/* JavaScript 지원 */
// "allowJs": true, /* JavaScript 파일을 프로그램의 일부로 허용합니다. 이 파일에서 오류를 얻으려면 'checkJS' 옵션을 사용하세요. */
// "checkJs": true, /* 타입 확인된 JavaScript 파일에서 오류 보고를 활성화합니다. */
// "maxNodeModuleJsDepth": 1, /* 'node_modules'에서 JavaScript 파일을 확인하는 데 사용되는 최대 폴더 깊이를 지정합니다. 'allowJs'와 함께만 적용됩니다. */
/* 생성 */
// "declaration": true, /* TypeScript 및 JavaScript 파일에서 .d.ts 파일(현재쓰는 모든 타입이 정의된 파일)을 생성합니다. */
// "declarationMap": true, /* .d.ts 파일에 대한 소스 맵을 작성합니다. */
// "emitDeclarationOnly": true, /* JavaScript 파일이 아닌 .d.ts 파일만 출력합니다. */
// "sourceMap": true, /* 생성된 JavaScript 파일에 대한 소스 맵 파일을 작성합니다. */
// "outFile": "./", /* 모든 출력을 하나의 JavaScript 파일로 번들하는 파일을 지정합니다. 'declaration'이 true이면 모든 .d.ts 출력을 번들링할 파일도 지정합니다. */
// "outDir": "./", /* 모든 생성된 파일을 위한 출력 폴더를 지정합니다. */
// "removeComments": true, /* 컴파일 시 주석을 발생시키지 않습니다. */
// "noEmit": true, /* 컴파일에서 파일을 발생시키지 않습니다. */
// "importHelpers": true, /* 프로젝트당 한 번씩 tslib에서 도우미 함수를 가져오도록 허용합니다. 파일 당 포함시키는 대신입니다. */
// "importsNotUsedAsValues": "remove", /* 타입만 사용되는 임포트의 발생/확인 동작을 지정합니다. */
// "downlevelIteration": true, /* 반복에 대해 보다 준수하지만 더 많은 코드를 생성하는 JavaScript를 발생시킵니다. */
// "sourceRoot": "", /* 디버거가 참조 소스 코드를 찾을 루트 경로를 지정합니다. */
// "mapRoot": "", /* 디버거가 생성된 위치 대신 맵 파일을 찾을 위치를 지정합니다. */
// "inlineSourceMap": true, /* 생성된 JavaScript 내에 소스 맵 파일을 포함합니다. */
// "inlineSources": true, /* 생성된 JavaScript 내의 소스 코드를 소스 맵에 포함합니다. */
// "emitBOM": true, /* 출력 파일의 시작 부분에 UTF-8 바이트 순서 표시를 생성합니다. */
// "newLine": "crlf", /* 파일을 발생시키는 데 사용되는 줄 바꿈 문자를 설정합니다. */
// "stripInternal": true, /* JSDoc 주석에서 '@internal'을 가진 선언을 발생시키지 않습니다. */
// "noEmitHelpers": true, /* 컴파일된 출력에서 '__extends'와 같은 사용자 정의 도우미 함수를 생성하지 않습니다. */
// "noEmitOnError": true, /* 타입 확인 오류가 보고되면 파일을 발생시키지 않습니다. */
// "preserveConstEnums": true, /* 생성된 코드에서 'const enum' 선언을 지우지 않습니다. */
// "declarationDir": "./", /* 생성된 선언 파일의 출력 디렉터리를 지정합니다. */
// "preserveValueImports": true, /* 그렇지 않으면 제거되는 JavaScript 출력에서 사용되지 않는 가져온 값이 보존됩니다. */
/* 상호 운용성 제한 */
// "isolatedModules": true, /* 각 파일이 다른 임포트에 의존하지 않고 안전하게 변환될 수 있는지 확인합니다. */
// "allowSyntheticDefaultImports": true, /* 모듈이 기본 내보내기를 가지지 않을 때 'import x from y'를 허용합니다. */
"esModuleInterop": true, /* CommonJS 모듈을 가져오기 위한 추가 JavaScript를 생성합니다. 이는 유형 호환성을 위해 'allowSyntheticDefaultImports'를 활성화합니다. */
// "preserveSymlinks": true, /* 심볼릭 링크를 실제 경로로 해결하지 않습니다. 이것은 노드의 동일한 플래그와 관련이 있습니다. */
"forceConsistentCasingInFileNames": true, /* 가져오기에서 대소문자가 올바른지 확인합니다. */
/* 타입 체크 */
"strict": true, /* 모든 엄격한 타입 확인 옵션을 활성화합니다. */
// "noImplicitAny": true, /* 함축적으로 'any' 타입을 가진 표현식과 선언에 대한 오류 보고를 활성화합니다.(기존 자바스크립트에서 도입한 경우, 외부 라이브러리가 @type을 지정안하는 경우) */
// "strictNullChecks": true, /* 타입 확인 시 'null' 및 'undefined'를 고려합니다. */
// "strictFunctionTypes": true, /* 함수 할당 시 매개변수와 반환 값을 서브 타입 호환성을 확인합니다. */
// "strictBindCallApply": true, /* 'bind', 'call' 및 'apply' 메서드의 인수가 원래 함수와 일치하는지 확인합니다. */
// "strictPropertyInitialization": true, /* 클래스 속성에서 선언되지만 생성자에서 설정되지 않은 속성을 확인합니다. */
// "noImplicitThis": true, /* 'this'에 'any' 타입이 지정된 경우 오류 보고를 활성화합니다. */
// "useUnknownInCatchVariables": true, /* 기본 catch 절 변수를 'any'가 아닌 'unknown'으로 설정합니다. */
// "alwaysStrict": true, /* 'use strict'가 항상 생성되도록 보장합니다. */
// "noUnusedLocals": true, /* 사용되지 않는 로컬 변수에 대한 오류 보고를 활성화합니다. */
// "noUnusedParameters": true, /* 함수 매개변수가 사용되지 않은 경우 오류를 발생시킵니다. */
// "exactOptionalPropertyTypes": true, /* 선택적 속성 유형을 추가하지 않고 작성된 대로 해석합니다. */
// "noImplicitReturns": true, /* 함수 내에서 명시적으로 반환하지 않는 코드 경로에 대한 오류 보고를 활성화합니다. */
// "noFallthroughCasesInSwitch": true, /* switch 문에서 case의 폴스루에 대한 오류 보고를 활성화합니다. */
// "noUncheckedIndexedAccess": true, /* 인덱스를 사용하여 액세스할 때 유형에 'undefined'를 추가합니다. */
// "noImplicitOverride": true, /* 파생 클래스의 오버라이드 멤버가 오버라이드 수정자로 표시되도록 보장합니다. */
// "noPropertyAccessFromIndexSignature": true, /* 인덱스 형식을 사용하여 선언된 키에 대해 인덱스 접근자를 사용하도록 강제합니다. */
// "allowUnusedLabels": true, /* 사용되지 않는 레이블에 대한 오류 보고를 비활성화합니다. */
// "allowUnreachableCode": true, /* 도달할 수 없는 코드에 대한 오류 보고를 비활성화합니다. */
/* 완성도 */
// "skipDefaultLibCheck": true, /* TypeScript와 함께 제공되는 .d.ts 파일의 타입 확인을 건너뜁니다. */
"skipLibCheck": true /* 모든 .d.ts 파일의 타입 확인을 건너뜁니다. */
}
}
tsconsifg 전역 속성
1. files
- 프로젝트에서 컴파일할 파일들의 목록을 명시적으로 지정하는 속성
- exclude 보다 우선 순위가 높다.
- 경로 작성 시 파일 확장자까지 정확히 작성해야 한다.
{
"files": ["src/main.ts", "custom.d.ts"]
}
2. extends
- 다른 tsconfig 파일의 설정을 가져와 재사용하게 해준다.
- 보통 tsconfig 파일의 최상단에 작성한다.
// config/base.json
{
"compilerOptions": {
"noImplicitAny": true,
"strictNullChecks": true
}
}// tsconfig.json
{
"extends": "./configs/base",
"compilerOptions": {
"strictNullChecks": false
}
}
3. include
- 프로젝트에서 컴파일할 파일들의 목록을 지정하는 속성
- glob 패턴을 만들기 위해 와일드카드 문자를 지원한다. (files와 차이점)
- 또한, exclude보다 약해서 exclude에 명시한 값은 경우 목록에서 제외 된다.
{
"compilerOptions": {
...
},
"include": ["src/**/*"]
}TIP
와일드 카드 패턴
* : 0개 이상의 문자와 일치합니다(디렉토리 구분 기호 제외).
? : 임의의 한 문자와 일치합니다(디렉토리 구분 기호 제외).
** : 모든 수준에 중첩된 모든 디렉터리와 일치합니다.
- 파일 확장자나 와일드카드 문자가 포함되지 않은 경우 디렉터리 내에서 지원되는 확장자를 가진 파일을 포함한다.(예 .ts: .tsx, 및 .d.ts기본적으로 .js및 .jsx)
- 파일 확장자나 와일드카드 문자가 포함되지 않은 경우 디렉터리 내에서 지원되는 확장자를 가진 파일을 포함한다.)예 .ts, .tsx, .d.ts, .js, .jsx)
4. exclude
- 프로젝트에서 컴파일 대상에서 제외할 파일
- 코드베이스에 포함되는 것을 방지하는것이 아니라, 단순히 include설정에서 찾은 내용을 변경하는 것을 건너뛰는 것을 말한다.
- glob 패턴을 만들기 위해 와일드카드 문자를 지원한다.
{
"compilerOptions": {
...
},
"exclude": ["node_modules", "**/*.test.ts"]
}
5. compilerOptions
- 컴파일 대상 파일들을 어떻게 변환할지 세세히 정하는 옵션
- 프로젝트 옵션
- 언어 및 환경 옵션
- 모듈 옵션
- JavaScript 지원 옵션
- 생성 옵션
- 상호 운용성 제한 옵션
- 타입 체크 옵션
- 완성도 옵션
5. 1. 언어 및 환경 옵션
- target
- 컴파일될 js 버전을 설정한다.(default: es5: 'es3', 'es5', 'es2015', 'es2016', 'es2017','es2018', 'esnext')
- 신 브라우저에서만 동작한다면 es6을 사용해도 되지만, es6의 Promise코드는 es5환경에서 지원을 하지 않기 때문에 컴파일 오류가 발생할 수 있다.
- target 프로퍼티 값중에 ESNext 옵션값은 가장 최신 기능의 자바스크립트 버전을 가리키는 값이다.
- target 프로퍼티와 lib 프로퍼티를 권장되는 방식대로 직접 맞출 수도 있지만, 편의를 위해 그냥 target 프로퍼티만 지정해서 사용한다.
Babel의 왼쪽 플러그인 (@babel/preset-env)가 최종적으로 코드의 호환성을 결정하게 되는데, 이때 target의 옵션은 덮어질 수 있다.

- lib
- 컴파일에 필요한 JavaScript 내장 라이브러리를 지정한다.
- lib가 지정되지 않으면 target 프로퍼티에 지정된 버전에 따라 필요한 타입 정의들에 대한 정보가 자동으로 지정된다.
- target - es3이면 lib 디폴트로 lib.d.ts를 사용
- target - es5이면, lib 디폴트로 dom, es5, scripthost를 사용
- target - es6이면, lib 디폴트로 dom, es6, dom.iterable, scripthost를 사용
- es5: global type을 사용하기 위함 (Array, Boolean, Function 등..)
- es2015.promise: Promise를 사용하기 위함
- dom: setTimeout, console.log 등 dom에서 지원해주는 기능들을 사용하기 위함
- jsx
- .tsx 확장자의 컴파일 결과 JSX 코드를 어떻게 컴파일할지 결정 (예, react, react-jsx, react-jsxdev, preserve, react-native)
- react : .js 파일로 컴파일 된다. (JSX 코드는 React.createElement() 함수의 호출로 변환됨)
- react-jsx : .js 파일로 컴파일 된다. (JSX 코드는 _jsx() 함수의 호출로 변환됨)
- react-jsxdev : .js 파일로 컴파일 된다. (JSX 코드는 _jsx() 함수의 호출로 변환됨)
- preserve : .jsx 파일로 컴파일 된다. (JSX 코드가 그대로 유지됨)
- react-native : .js 파일로 컴파일 된다. (JSX 코드가 그대로 유지됨)
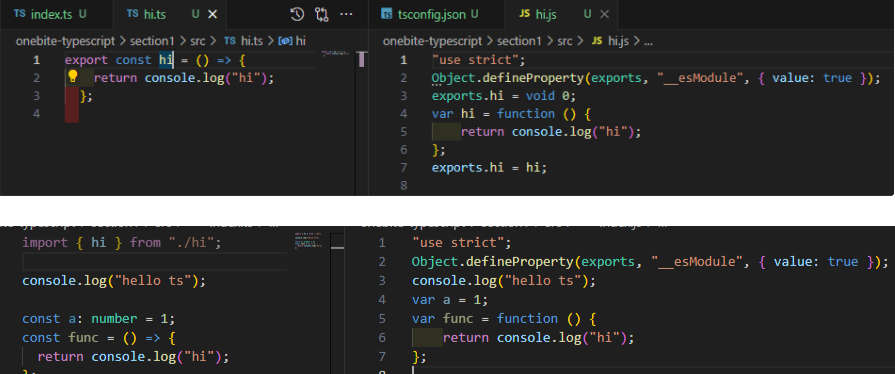
5.2. 모듈 옵션
Babel 사용 시 Babal 설정에 따라 Typescript 옵션은 덮여질 수 있다.
- module
- 프로그램에서 사용생성되는 모듈 코드 형식을 지정한다. (예, 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', 'ESNext')
- module 값에 따라 moduleResolution 프로퍼티의 기본값도 결정된다.

- moduleResolution
- 모듈 해결 전략을 지정
- CommonJS (target 프로퍼티가 ES3 혹은 ES5로 지정되었을 때의 기본값)
- ES6/ES2015 (target 프로퍼티가 ES6 혹은 그 이상의 버전으로 지정되었을 때의 기본값)
- 나머지 (ES2020, ESNext, AMD, UMD, System, None)
- module - commonjs이면 moduleResolution 디폴트로 node
- module - amd(웹)이면 moduleResolution 디폴트로 classic
- resolveJsonModule
- ts 파일에서 json파일의 import를 허용해주는 옵션
- paths
- paths는 특정 ㅠ모듈 경로에 대한 별칭(alias)을 정의하는 설정입니다. 이를 통해 긴 상대 경로를 간단한 별칭으로 대체할 수 있어 경로 관리가 훨씬 쉬워집니다.
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@template/*": [
"submodules/template/src/*"
]
}
},
...
}
5.3. 상호 운용성 제한 옵션
- esModuleInterop
- 외부 라이브러리 중 commonjs 방식으로 동작하지 않은 라이브러리 등을 대비하여, 모든 import에 대하여 네임스페이스 객체 생성을 통해 CommonJS와 ES 모듈 간의 상호 운용성을 제공해주는 옵션
- 가능한 true 명시를 선호
- forceConsistentCasingInFileNames
- 파일 이름의 대소문자 판별 옵션
- 가능한 true 명시를 선호
5.4. JavaScript 지원 옵션
- allowJs
- TypeScript 프로젝트에서 JavaScript 파일도 사용할 수 있도록 하는 설정
- 기본적으로 타입 스크립트는 .js 확장자를 허용하지 않기 때문에 typescript 도임 시 점진적 변환을 위한 용도로 사용한다.
- checkJs
- js 파일에 있는 에러도 보고하라는 옵션
- allowJs와 같이 사용한다.
5.5. 생성 옵션
- outFile
- 번들러 형태를 지원하여 모든 ts파일을 js파일 하나로 컴파일해주는 옵션
- module이 none, amd, system일 때만 가능하며, 대부분 webpack 기능을 사용하여 사용하지 않는 옵션이다.
- outDir
- 컴파일 시 .ts경로에 .js결과물을 생성하는데, 옵션 설정 시 컴파일 된 js파일을 담을 폴더를 지정한다.
- 예, "outDir": "./dist",
- noEmit
- 컴파일 시 js 변환 파일을 만들지 않게 설정
- 소스맵 같은 파일의 컴파일러 출력 파일을 생성하지 않게하며 babel, swc 같은 변환 작업 도구를 사용하는 경우 true로 설정한다.
- sourceMap
- 컴파일 된 파일 디렉터리에 .js.map 파일을 만든다.
- 해당 js.map파일은 변환된 js 코드가 ts의 어디에 해당하는지 알려주는 역할을 한다.
- downlevelIteration
- 반복문에 대해 더 많은 javaScript 문법을 허용한다.
- 예를 들면, 리터럴 매개변수
const allCategories = [
"All",
...new Set(products.map((product) => product.category))
]
5.6. 타입 체크 옵션
- strict
- 타입스크립트의 타입 체크 옵션을 전부 활성화 한다.(default: true)
- 사소한 부분의 체크가 불편하다면, 몇개의 옵션을 선택하여 false로 지정하여 사용한다.
5.7. 완성도 옵션
- skipLibCheck
- 타입 체크를 스킵하는 옵션(true시 스킵)
- 라이브러리 파일을 매번 체크하는 경우 시간 소모를 방지하기 위해 컴파일 시간을 줄여주는 속성
// tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs"
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
...
},
"include": ["src/**/*", "tests/**/*"], // 프로그램에 포함할 파일 이름이나 패턴의 배
"exclude": ["node_modules", "**/*.spec.ts"] // 확인할 때 건너뛰어야 하는 파일 이름 또는 패턴의 배열
}728x90
반응형
'Frontend > TypeScript' 카테고리의 다른 글
| [TypeScript] TypeScript 인터페이스/클래스/제너릭 타입 이해 - 4 (0) | 2024.04.14 |
|---|---|
| [TypeScript] TypeScript 함수 타입 이해 - 3 (0) | 2024.04.14 |
| [TypeScript] TypeScript 타입 시스템 이해 - 2 (0) | 2024.04.14 |
| [TypeScript] TypeScript 기본 문법 - 1 (0) | 2024.04.14 |
| TypeScript 동작 원리와 생태계 이해하기 (0) | 2024.04.12 |

