728x90
개요
- 라이브러리 업데이트와 버전 관리는 프로젝트에서 중요한 부분입니다. 의존성 모듈과 개발 환경 모듈을 명확하게 구분하는 것이 중요합니다.
- Node.js 버전은 프로젝트에서 확실히 정의해야 하며, 라이브러리는 신중하게 추가하고 필요할 때만 정기적으로 업데이트하는 것이 좋습니다.
- 라이브러리가 많아질수록 관리가 어려워지므로, 의존성 관리에 신경을 써야 합니다.
[Node.js] Node.js 기본 개념 및 환경 설정: package.json 파일 구성 방법
https://sillimmouse.tistory.com/82
npm install
// 실제 애플리케이션에서 필요한 라이브러리를 설치
$ npm install <package-name>
// 개발 환경에서만 필요한 라이브러리를 설치
$ npm install <package-name> --save-dev| 플래그 | 효과 |
| package.json 에 포함된 의존성 패키지들이 일괄적으로 설치 | |
| -P | 패키지를 설치하고 프로젝트의 dependencies 목록에 추가한다. |
| —save-prod | 패키지를 설치하고 프로젝트의 dependencies 목록에 추가한다. |
| -D | 패키지를 설치하고 프로젝트의 devDependencies 목록에 추가한다. |
| —save-dev | 패키지를 설치하고 프로젝트의 devDependencies 목록에 추가한다. |
| -g | 패키지를 프로젝트가 아닌 시스템의 node_modules 폴더에 설치한다. |
| --save | 파일의 종속성 항목을 설치 |
| --force | 디스크에 존재하는 경우 원격 항목을 가져 오기 |
| --force-latest | 충돌시 최신 버전 |
| --production | 프로젝트 devddependencies를 설치하지 마십시오 |
| --no-color | 색상을 인쇄하지 마십시오 |
패키지 글로벌 관리
설치된 글로벌 모듈 확인
$ npm list -g --depth=0
글로벌 모듈 설치
$ npm install -g [패키지명]
글로벌 모듈 삭제
$ npm uninstall -g [패키지명]
$ npm un -g [패키지명]
패키지 버전, 호환성 관리
호환성 모듈의 의존성 버전 확인
$ npm info "module@version" peerDependencies

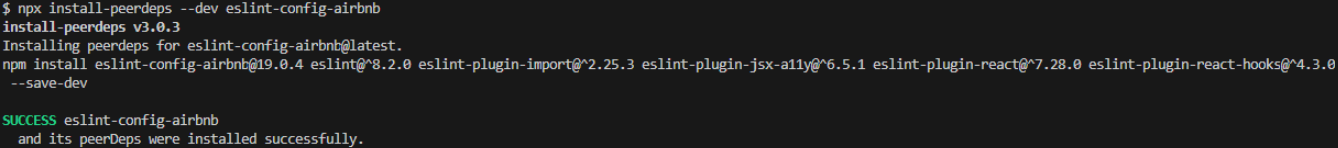
모듈의 호환성 의존성 모듈 설치
$ npx install-peerdeps --dev eslint-config-airbnb
npm outdated을 사용하여 최신버전 조회
- 의존성 모듈의 새로운 버전을 일일히 확인하지 않아도 된다.
- 버전 업데이트가 필요한 모듈만 조회 된다.
- 빨간색: 메이저 버전 일치
- 노란색: 메이저 불일치
npm outdated
ncu을 사용하여 최신버전 일괄 업데이트
// dependencies , devdependencies 을 대상으로 버전 업데이트가 필요한 모듈을 최신 버전으로 업데이트 해준다.
$ npm i -g npm-check-updates
$ ncu -u
모듈 개별 업데이트
// 해당 모듈을 특정 버전으로 업데이트
$ npm install @eslint/js@^18.2.0
$ 해당 모듈을 최신버전으로 업데이트
$ npm install @eslint/js@latest
패키지 종속성 유형 관리
omit
- 정의 : --omit 옵션은 설치 시 특정 유형의 종속성을 생략하는 옵션, 생략된 종속성은 package-lock.json이나 npm-shrinkwrap.json에는 기록되지만, 실제로 디스크에는 설치되지 않습니다.
- default : NODE_ENV환경 변수가 'production'으로 설정된 경우 'dev', 그렇지 않으면 비어 있음.
- type : "dev", "optional" 또는 "peer"(여러 번 설정 가능)
include
- 정의 : --include 옵션은 특정 유형의 종속성만 포함할 수 있게 해주는 옵션
- default :
- type : "prod", "dev", "optional" 또는 "peer"(여러 번 설정 가능)
두 옵션을 함께 사용하면, 포함과 생략 규칙이 충돌할 수 있습니다. 이 경우 포함 목록에 있는 종속성 유형이 우선 적용
예를 들어 --omit=dev와 --include=prod를 함께 사용하면 개발 종속성은 제외하고 일반 종속성만 설치
npm WRAN config production Use `--omit=dev` instead.
- 2024-11-08 기준, npm 최신 버전인 v10.9.0을 기준으로 작성
- Node.js v18.19.0 (npm v10.2.3)

// v10.9.0 이상
$ npm install --omit=dev
$ npm install --include=prod
// v7.24.4 - 9.9.3 이상
$ npm install --omit=dev
$ NODE_ENV=production npm install --include=prod
// #9 1.042 npm WARN config only Use `--omit=dev` to omit dev dependencies from the install.
// v6 - v7, npm v7부터는 이 옵션이 더 이상 권장되지 않음
// --only={prod[uction]|dev[elopment]}
$ npm install --only=prod
$ npm install --only=dev
// v3.3.0-v6.14.18 이상 (2011년)
$ npm install --production
$ npm install --development
노드 버전 강제하여 모듈 버전 정의 방법
1. engines에 노드 버전 명시
- package.json 에 engines 버전을 명시한다.
- 버전과 맞지 않는 경우 프로젝트 npm install 할때 버전이 맞지 않으면 에러 메세지가 표출된다.
// package.json
"engines": {
"node": "12.22.6",
"npm" : ">=8.0.0 <9.0.0"
},
2. .nvmrc 설정 파일 추가하여 프로젝트 버전 관리
- package.json 경로에 .nvmrc 파일 추가
// .nvmrc
v16.20.2- .nvmrc 실행
// .nvmrc가 없을 시
$ nvm use 10.22.1
// 프로젝트 경로에 .nvmrc가 있을 시
$ nvm use
// package.json
"scripts": {
“prestart” : “nvm use”
}- window에서는 .nvmrc 파일이 실행안된다. 비슷환 기능을 하고 싶다면 아래 스크립트를 사용하면 된다.
$ nvm use `cat .nvmrc`
$ nvm use $(cat .nvmrc)
참고문헌
https://docs.npmjs.com/cli/v8/commands/npm-install/
npm-install | npm Docs
Install a package
docs.npmjs.com
728x90
'Backend > Server' 카테고리의 다른 글
| [ERROR] npm : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Program Files\nodejs\npm.ps1 파일을 로드할 수 없습니다. (0) | 2024.08.13 |
|---|---|
| Node.js 프로젝트 시작하기 | package.json (0) | 2024.05.03 |
| Express 서버, Proxy 설정 가이드 | http-proxy-middleware (0) | 2024.01.24 |
| npm 패키지 관리 | npm link, npm pack and npm publish (0) | 2024.01.12 |
| Express 서버, CORS 설정 가이드 | cors (0) | 2024.01.11 |


